Color Psychology in Web Design: How to Choose the Perfect Palette
Variety assumes a significant part in website composition. It’s not just about feel; it’s about brain research and how tones can impact a client’s insight, state of mind, and conduct on a site. Understanding variety brain science and how to pick the ideal variety range for your website architecture can have a huge effect on client commitment and generally speaking site achievement.
The Force of Variety Brain science
Prior to diving into how to pick the ideal variety range, understanding the force of variety psychology is fundamental. Colors can bring out feelings and pass on messages without the requirement for words. Here are a few normal feelings related with explicit tones:
Red: Enthusiasm, energy, direness
Blue: Trust, serenity, impressive skill
Green: Nature, development, wellbeing
Yellow: Brightness, hopefulness, warmth
Purple: Extravagance, inventiveness, otherworldliness
Dark: Class, complexity, secret
White: Virtue, straightforwardness, neatness
Orange: Excitement, energy, innovativeness
Step by step instructions to Pick the Ideal Variety Range
Choosing the right variety range for your site includes a blend of style, marking, and figuring out your interest group. Here are moves toward guide you through the cycle:
1. Grasp Your Image
Your variety range ought to line up with your image character. In the event that you have a laid out brand logo or variety plot, it’s urgent to integrate those tones into your website composition. Consistency in marking helps clients perceive and recall your site.
2. Recognize Your Interest group
Various socioeconomics and client gatherings might have shifting inclinations with regards to colors. Research your interest group and think about their age, orientation, culture, and interests. For instance, a site taking special care of youngsters could utilize brilliant, fun loving varieties, while a monetary organization might pick more moderate, trust-summoning tones.
3. Think about the Mind-set and Message
Ponder the feelings and messages you need to pass on your site. Is it safe to say that you are going for the gold, proficient climate, or would you like to make a need to keep moving and activity? Your variety range ought to mirror these expectations.
4. Use Variety Harmonies
Variety harmonies are mixes of varieties that are outwardly satisfying. A few normal harmonies incorporate correlative (inverse tones on the variety wheel), comparable to (nearby varieties on the wheel), and triadic (three equitably dispersed colors). Utilizing agreeable variety blends can make your site outwardly engaging and good looking.
5. Test and Emphasize
Make it a point to explore different avenues regarding different variety ranges. Make models or mockups of your site with different variety mixes and assemble input from clients or partners. In some cases, minor changes can have a huge effect in client discernment.
6. Guarantee Availability
Openness is a basic thought in website composition. Ensure that your picked variety range doesn’t obstruct clients with visual hindrances. Use instruments to check variety difference and coherence to guarantee your site is comprehensive to all clients.
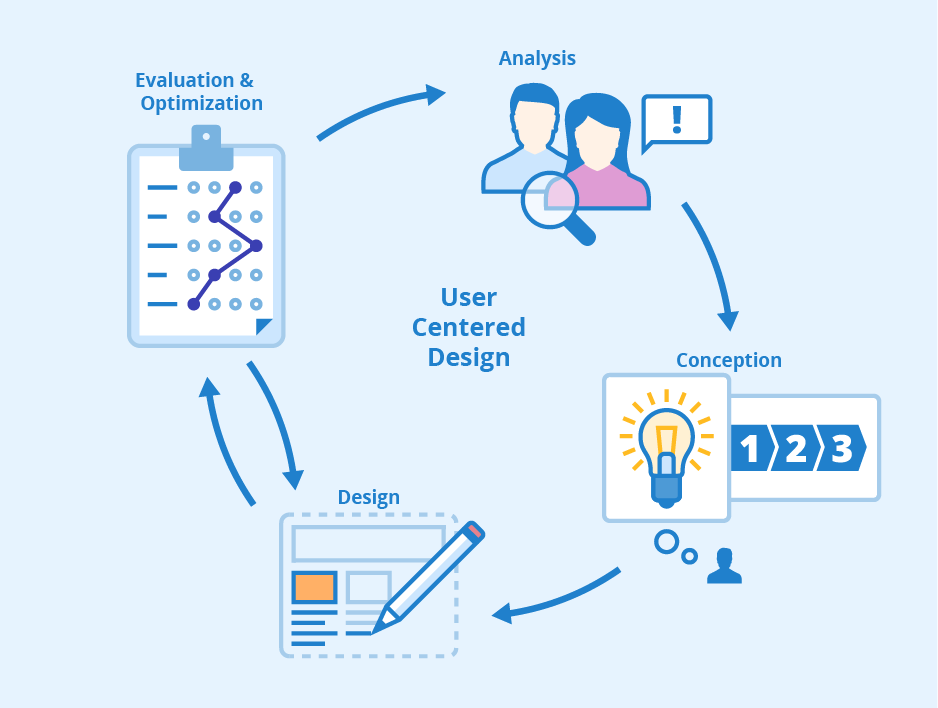
Applying Variety Brain science Practically speaking
Now that you comprehend the standards of variety brain science and how to pick the ideal variety range we should take a gander at a few functional instances of how tone can impact client conduct and insight:
1. Inspire (CTA) Buttons
The shade of your CTA buttons can essentially influence navigate rates. For instance, a red “Purchase Presently” button can make a need to keep moving, provoking clients to make a prompt move, while a green “Join” button can pass on a message of wellbeing and trust.
2. Foundation Tones
The foundation shade of your site sets the general state of mind. For example, a spa’s site could utilize quieting shades of blue or green to make a feeling of unwinding, while a tech organization’s site might choose a smooth dark or white foundation to convey impressive skill.
3. Brand Personality
Think about the variety decisions of notable brands. Facebook’s blue oozes trust and unwavering quality, while the energetic yellow of McDonald’s represents gladness and energy. Your variety range ought to line up with the message you need to pass on about your image.